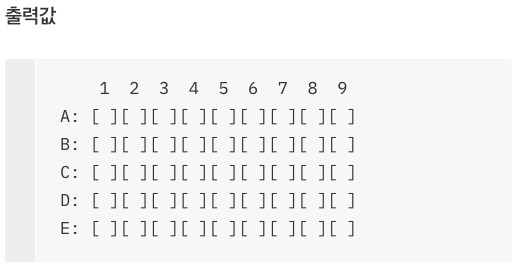
영화관 '코드박스' 예약 시스템 pt. 1 영화관 '코드박스'에서 좌석 예약 시스템을 개발해달라는 부탁이 왔는데요. 지금까지 배운 객체 지향 프로그래밍 개념을 이용해서 한번 만들어봅시다. 좌석은 A행부터 E행까지 있고, 각 행은 1열부터 9열까지 있습니다. 이번 과제에서는 '영화관(Seat, Theater 클래스)'만 구축하고, 다음 과제에서 '예약'과 '취소' 기능을 구현해봅시다! Seat 클래스 (1) private String name 예약자 이름을 담습니다. (2) public String getName() 예약자 이름을 리턴합니다. (3) public void reserve(String name) 예약자 이름을 설정해줍니다. (4) public void cancel() 예약자 이름을 없애줍니다...