반응형

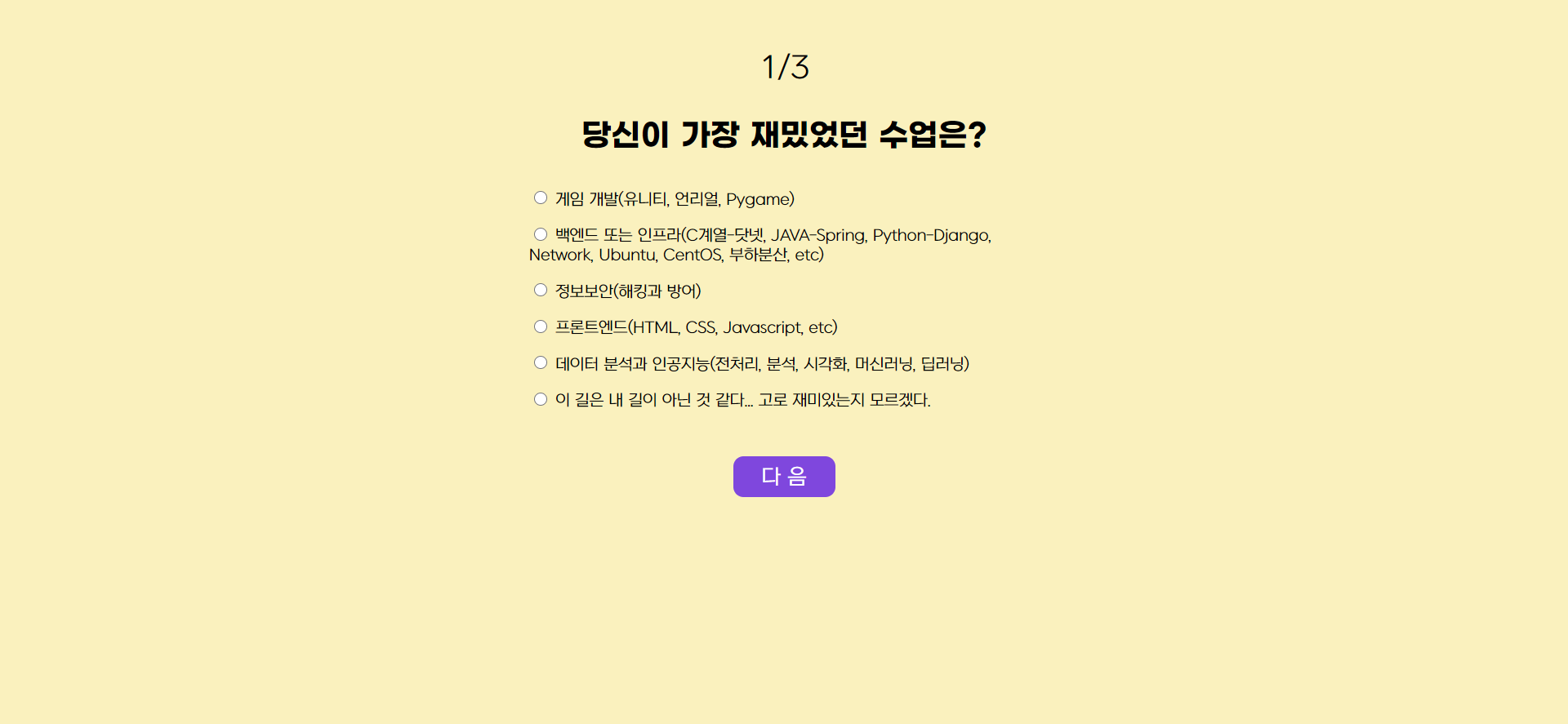
10가지 문항을 설문 페이지에 뿌려주고 구현 화면에서는 1 문항씩 보여주어야 한다. 따라서, 각 문항은 전체 화면으로 설정한다.
form.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>나의 개발 유형찾기</title>
<link rel="stylesheet" tyle="text/css" href="css/reset.css">
<link rel="stylesheet" tyle="text/css" href="css/form.css">
</head>
<body>
<section id="survey">
<div class="wrapper">
<form id="form">
<div class="test">
<div class="question_container">
<h3 class="number">1/3</h3>
<h3 class="question">당신이 가장 재밌었던 수업은?</h3>
</div>
<div class="answer">
<div>
<input id="one" type="radio" name="anser_1">
<label for="one">개임 개발(유니티, 언리얼, Pygame)</label>
</div>
<div>
<input id="one" type="radio" name="anser_1">
<label for="one">개임 개발(유니티, 언리얼, Pygame)</label>
</div>
<div>
<input id="one" type="radio" name="anser_1">
<label for="one">개임 개발(유니티, 언리얼, Pygame)</label>
</div>
<div>
<input id="one" type="radio" name="anser_1">
<label for="one">개임 개발(유니티, 언리얼, Pygame)</label>
</div>
<div>
<input id="one" type="radio" name="anser_1">
<label for="one">개임 개발(유니티, 언리얼, Pygame)</label>
</div>
</div>
<div class="btn_wrap">
<button class="next_btn">다 음</button>
</div>
</div>
<div class="test">
<div class="question_container">
<h3 class="number">1/3</h3>
<h3 class="question">당신이 가장 재밌었던 수업은?</h3>
</div>
<div class="answer">
<div>
<input id="one" type="radio" name="anser_1">
<label for="one">개임 개발(유니티, 언리얼, Pygame)</label>
</div>
<div>
<input id="one" type="radio" name="anser_1">
<label for="one">개임 개발(유니티, 언리얼, Pygame)</label>
</div>
<div>
<input id="one" type="radio" name="anser_1">
<label for="one">개임 개발(유니티, 언리얼, Pygame)</label>
</div>
<div>
<input id="one" type="radio" name="anser_1">
<label for="one">개임 개발(유니티, 언리얼, Pygame)</label>
</div>
<div>
<input id="one" type="radio" name="anser_1">
<label for="one">개임 개발(유니티, 언리얼, Pygame)</label>
</div>
</div>
<div class="btn_wrap btn_sort">
<button class="prev_btn">이 전</button>
<button class="next_btn">다 음</button>
</div>
</div>
<div class="test">
<div class="question_container">
<h3 class="number">1/3</h3>
<h3 class="question">당신이 가장 재밌었던 수업은?</h3>
</div>
<div class="answer">
<div>
<input id="one" type="radio" name="anser_1">
<label for="one">개임 개발(유니티, 언리얼, Pygame)</label>
</div>
<div>
<input id="one" type="radio" name="anser_1">
<label for="one">개임 개발(유니티, 언리얼, Pygame)</label>
</div>
<div>
<input id="one" type="radio" name="anser_1">
<label for="one">개임 개발(유니티, 언리얼, Pygame)</label>
</div>
<div>
<input id="one" type="radio" name="anser_1">
<label for="one">개임 개발(유니티, 언리얼, Pygame)</label>
</div>
<div>
<input id="one" type="radio" name="anser_1">
<label for="one">개임 개발(유니티, 언리얼, Pygame)</label>
</div>
</div>
<div class="btn_wrap btn_sort">
<button class="prev_btn">이 전</button>
<input type="submit" value="제 출" class="submit_btn"/>
</div>
</div>
</form>
</div>
</section>
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script type="text/javascript" src="js/form.js"></script>
</body>
</html>
form.css
@font-face {
font-family: 'GmarketSansBold';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2001@1.1/GmarketSansBold.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'NEXON Lv1 Gothic OTF';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_20-04@2.1/NEXON Lv1 Gothic OTF.woff') format('woff');
font-weight: normal;
font-style: normal;
}
body {
background-color: #FAF1BE;
color: #000;
overflow: hidden;
font-family: "NEXON Lv1 Gothic OTF";
}
#survey {
display: flex;
justify-content: center;
width: 100vw;
height: 100vh;
margin-top: 50px;
}
.test {
max-width: 600px;
height: 100vh;
}
.question_container {
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
line-height: 1.3;
padding-bottom: 30px;
}
.question_container .number {
padding-bottom: 30px;
}
.question_container .question {
font-family: "GmarketSansBold";
}
.answer {
font-size: 17px;
line-height: 1.3;
padding-bottom: 30px;
}
.answer div {
padding-bottom: 15px;
}
.answer input {
cursor: pointer;
}
.btn_wrap {
display: flex;
justify-content: center;
}
.btn_sort {
justify-content: space-between;
}
button, .submit_btn {
width: 100px;
height: 40px;
padding: 5px;
border-style: none;
border-radius: 10px;
font-family: "NEXON Lv1 Gothic OTF";
font-size: 20px;
background-color: #7F47DD;
color: #fff;
cursor: pointer;
}
button:hover, .submit_btn:hover {
color: #7F47DD;
background-color: #fff;
}form.js
function srcollUp() {
const vheight = $('.test').height();
$('html, body').animate({
scrollTop: ((Math.floor($(window).scrollTop() / vheight) - 1) * vheight)
}, 500);
}
function scrollDown() {
const vheight = $('.test').height();
$('html, body').animate({
scrollTop: ((Math.floor($(window).scrollTop() / vheight) + 1) * vheight)
}, 500);
}
$(function() {
$('.next_btn').click(function(e){
let divs = $(this).parent().prev().children();
let inputs = divs.find('input:checked');
if(inputs.length < 1) {
alert('문항이 선택되지 않았습니다.');
return false;
}
e.preventDefault();
scrollDown();
});
$('prev_btn').click(function(e){
e.preventDefault();
scrollUp();
});
$('#form').submit(function(e){
let radios = $('input[type=radio]:checked');
if(radios.length < 3) {
alert('문항이 선택되지 않았습니다.');
return false;
}
return true;
});
$('html, body').animate({
scrollTop: 0
}, 500);
});본 내용은 inflearn의 'MBTI' 강의를 참고하여 작성한 내용입니다.
반응형
'CodeSiri > Project' 카테고리의 다른 글
| [MBTI👀] FE03. 결과 페이지 만들기 (0) | 2021.07.14 |
|---|---|
| [MBTI👀] FE01. 메인 페이지 만들기 (0) | 2021.07.13 |
| [Googoos🕊] 05. Spring | 회원 관리자 페이지 - 회원 권한 관리 & 회고 | MyBatis, SpringMVC (0) | 2021.06.12 |
| [Googoos🕊] 04. Spring | 회원가입 중복체크 | ajax, MyBatis (0) | 2021.06.11 |
| [Googoos🕊] 03. Spring | login Session & Join (0) | 2021.05.26 |