
Academe 🏫
Theory01. JQuery
GitHub 🐸

Study 🛠
Codeit;
[웹 퍼블리싱 - HTML/CSS 핵심 개념] 01. Box Model
[웹 퍼블리싱 - HTML/CSS 핵심 개념] 02. CSS 제대로 활용하기
01. 선택자 정리
03. CSS 상속
04. CSS 우선순위
06. CSS의 다양한 단위들
[웹 퍼블리싱 - HTML/CSS 핵심 개념] 03. Display
01. display
02. display 정리
03. Inline-block
04. Inline-block 정리
05. <img> 태그의 비밀
07. 이미지 버튼
08. Baseline
09. vertical-align pt. 1
10. vertical-align pt. 2
11. 세로 가운데 정렬 꿀팁
[웹 퍼블리싱 - HTML/CSS 핵심 개념] 04. 포지셔닝
01. relative 포지션
04. fixed 포지션
05. absolute 포지션
[웹 퍼블리싱 - HTML/CSS 핵심 개념] 05. Float
01. float
03. multiple floats
05. clear
[웹 퍼블리싱 - HTML/CSS 핵심 개념] 06. 리스트
01. 리스트
02. 리스트 스타일링
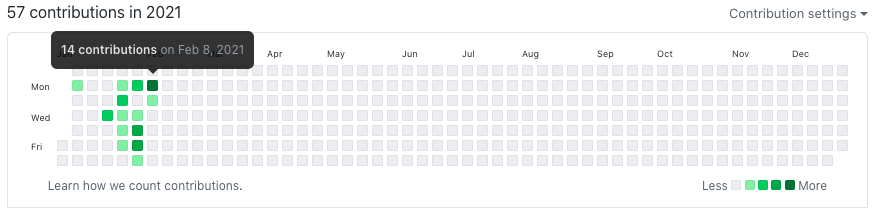
Codeit;강의도 많이 듣고 과제도 많이 푼 날이다. 일주일의 첫 스타트를 잘 시작한 것 같아서 기분이 좋다. (첫 끗발이 개끗발일 수도 있지만💔) 그만큼 Commit도 많이 할 수 있었다.. 강의를 수강하고 과제를 풀다 보니 저절로 Level이 오르고 있다. 이것도 나름 동기부여가 되는 것 같다 ㅋㅋㅋㅋㅋ 아직은 돌덩이다...🪨🪨 GitHub를 처음 만들었을 때 내가 잔디밭을 채울 수 있을까? 걱정을 많이 했는데 어느새 쥐똥만큼 잔디밭이 생긴 것 같아서 좋다. 항상 삽질을 하고 있는 기분인데 GitHub나 블로그를 보면서 그래도 마냥 삽질은 아니겠지..🍃 하는 마음으로 버티고 있다!

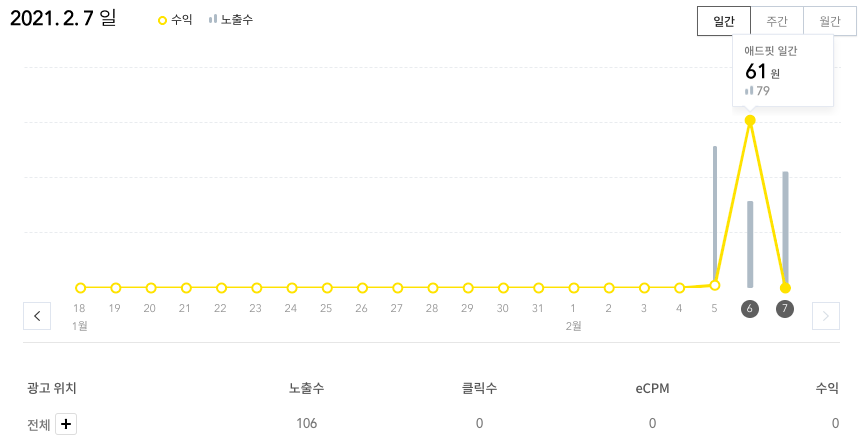
어느새 블로그를 만든 지 1개월이 지나서 애드 핏을 신청했는데 하루 만에 승인이 났다. 그리고 하루 동안 번 수익 "61원🤑🤑🤑" ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ 치킨값을 벌고 싶었는데 커피값도 못 벌 것 같다;;;

'CodeSiri > TIL' 카테고리의 다른 글
| [TIL] 2021.02.10 (0) | 2021.02.10 |
|---|---|
| [TIL] 2021.02.09 (0) | 2021.02.09 |
| [TIL] 2021.02.06 (0) | 2021.02.06 |
| [TIL] 2021.02.05 (0) | 2021.02.05 |
| [TIL] 2021.02.04 (0) | 2021.02.04 |