반응형
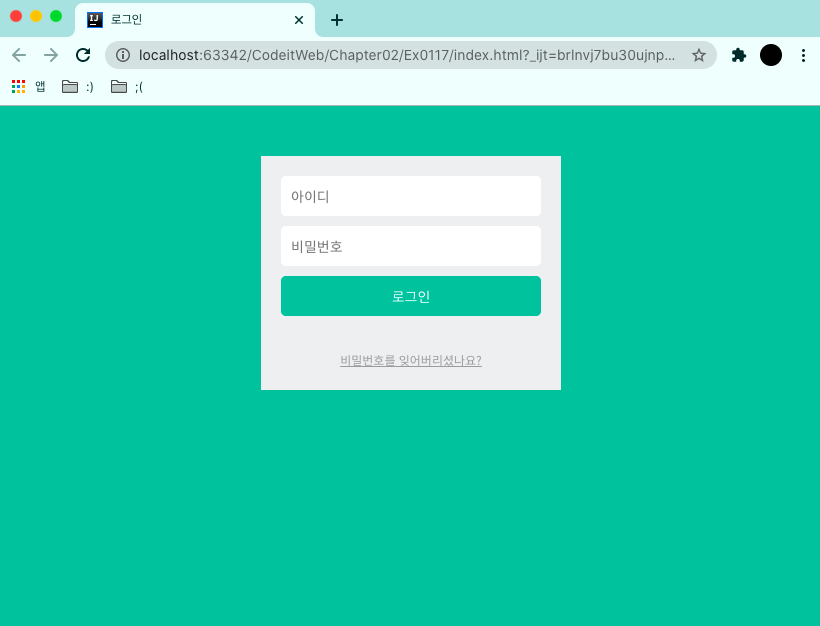
로그인 페이지
박스를 꾸미는 방법들을 총동원하여 위와 같은 디자인을 만들어보세요.
- 모든 태그는 기본적으로 설정되어 있는 속성들이 있다는 걸 기억해주세요. 예를 들어서 <input> 태그에는 기본적으로 테두리가 있기 때문에 테두리를 직접 없애줘야겠죠?
- .login-form의 배경색은 #EEEFF1, submit-btn의 배경색은 #1BBC9B, <a>의 폰트색은 #9B9B9B입니다.
- 초록 선은 padding을 뜻하고, 빨간 선은 margin을 뜻합니다.
- .login-form은 가운데로 정렬되어 있습니다.
- 모든 동근 모서리는 5px의 border-radius를 갖고 있습니다.

<!DOCTYPE html>
<html>
<head>
<title>로그인</title>
<meta charset="utf-8">
<link rel="stylesheet" href="Styles.css">
<link href="https://fonts.googleapis.com/earlyaccess/notosanskr.css" rel="stylesheet">
</head>
<body>
<div class="login-form">
<form>
<input type="text" name="email" class="text-field" placeholder="아이디">
<input type="password" name="password" class="text-field" placeholder="비밀번호">
<input type="submit" value="로그인" class="submit-btn">
</form>
<div class="links">
<a href="#">비밀번호를 잊어버리셨나요?</a>
</div>
</div>
</body>
</html>* {
box-sizing: border-box;
font-family: 'Noto Sans KR', sans-serif;
}
body {
margin: 0;
background-color: #1BBC9B;
}
.login-form {
width: 300px;
background-color: #eeeff1;
margin-left: auto;
margin-right: auto;
margin-top: 50px;
border-right: 5px;
padding: 20px;
}
.text-field {
font-size: 14px;
width: 100%;
border: none;
border-radius: 5px;
padding: 10px;
margin-bottom: 10px;
}
.submit-btn {
font-size: 14px;
background-color: #1BBC9B;
color: white;
width: 100%;
border-radius: 5px;
padding: 10px;
border: none;
}
.links {
margin-top: 30px;
text-align: center;
}
.links a {
font-size: 12px;
color: #9b9b9b;
}
본 내용은 Codeit의 '웹 퍼블리싱' 강의를
참고하여 작성한 내용입니다.
반응형
'Front-end > HTML&CSS' 카테고리의 다른 글
| [웹 퍼블리싱] 02. HTML/CSS 핵심개념 (0) | 2021.02.08 |
|---|---|
| [웹 퍼블리싱] 02. HTML/CSS 핵심개념 (0) | 2021.02.06 |
| [웹 퍼블리싱] 02. HTML/CSS 핵심개념 (0) | 2021.02.05 |
| [웹 퍼블리싱] 01.HTML/CSS 시작하기 (0) | 2021.02.04 |
| [웹 퍼블리싱] 01. HTML/CSS 시작하기 (0) | 2021.02.04 |